Reactjs is a widely used JavaScript library for building user interfaces. It enables developers to create reusable components and efficiently update and render them in response to changes in data.
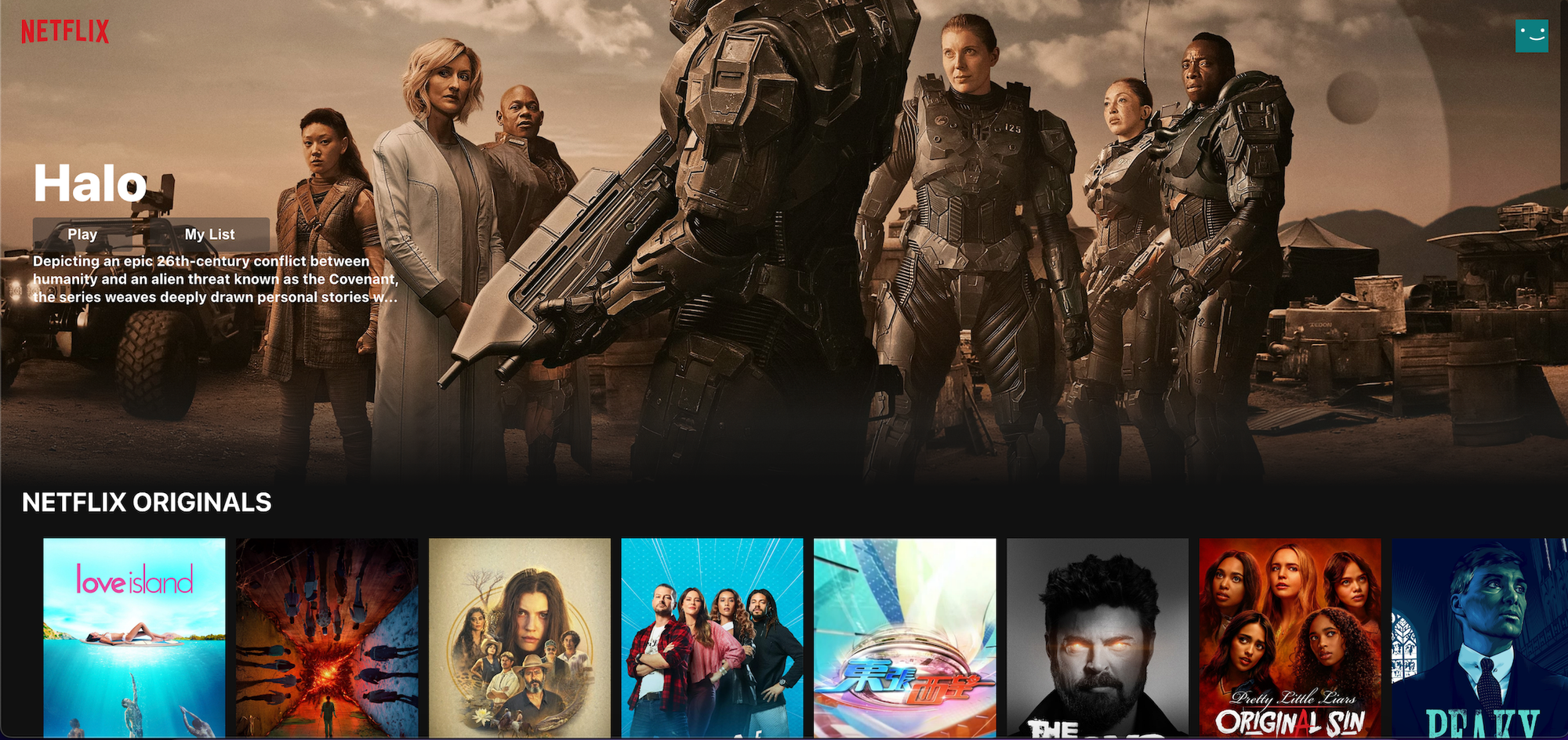
In this project, the Netflix website was cloned using Reactjs. The website fetches data from the official Netflix website (https://www.netflix.com/in/) and displays it in a similar format. The website is hosted on Firebase and can be accessed at the following link: https://netflix-clone-2b9cc.web.app/
Reactjs is particularly useful for building dynamic websites that require frequent updates, such as a streaming service like Netflix. The developer of this project used Reactjs to create reusable components, like the movie and TV show cards, that can be easily updated and rendered based on the data received from the Netflix website.
The website includes the main features of the Netflix website, such as the ability to browse movies and TV shows, view show and movie details, and search for specific titles. The developer has also added some additional functionality, such as the ability to filter by genre, rating, and year.
It's important to note that this website is not an official Netflix website and is not affiliated with Netflix. As a result, it may show a security error. Nevertheless, it is an excellent example of how Reactjs can be used to create dynamic and responsive websites.
Overall, the Reactjs Netflix clone is a well-designed and functional website that showcases the capabilities of Reactjs as a tool for building dynamic user interfaces.